教程开始
此教程涉及到html语法转为pug语法,可进入此转换网站转换为pug语法
转换以后开始第一步自定义div:
在你的blog\themes\butterfly\layout文件夹下新建pug文件(文件名自定义),将一下代码复制到pug:
(此为自定义div)
1 | <iframe width="100%" height="394 " src="https://cybermap.kaspersky.com/cn/widget/dynamic/dark" frameborder="0"></div><div class="recent-post-item" style="width:100%;min-height:600px"><iframe src="//player.bilibili.com/player.html?aid=499578926&bvid=BV1YK411K7Ri&cid=235056114&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen style="height:96.5%;width:97.5%;border-radius:12px 8px 8px 12px;margin:10px"></iframe> |
<iframe width="100%" height="394 " (iframe框架宽度可自定义为自己想要的大小)div class="recent-post-item" style="width:100%;min-height:600px (视频及自定义div宽度可自定义为自己想要的大小)
第二步自定义div:
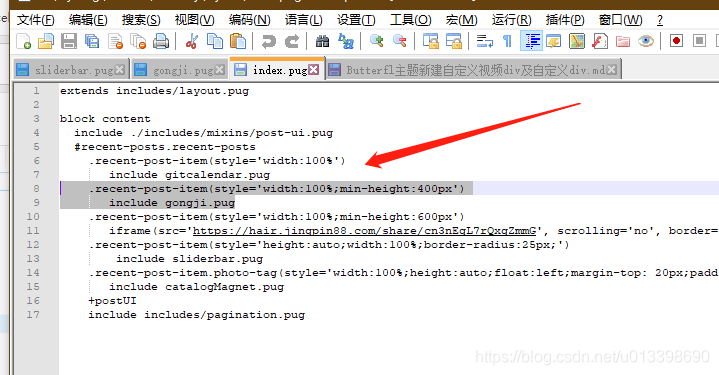
打开blog\themes\butterfly\layout/index.pug
然后将一下代码:
1 | .recent-post-item(style='width:100%;min-height:400px') |
粘贴到以下位置:
(注意空格,pug文件强烈要求tab空格语法)
然后hexo clean hexo g hexo d
以上教程为自定义div效果,下一步开始自定义视频div教程:
自定义视频div:
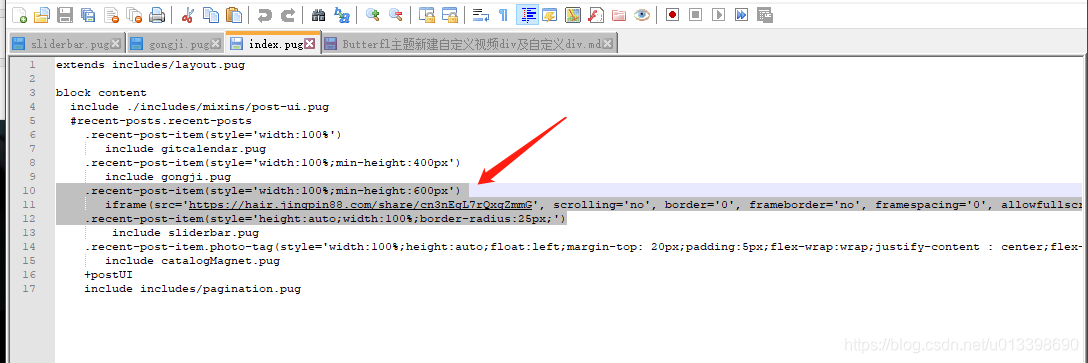
打开blog\themes\butterfly\layout/index.pug
将以下代码复制到此位置:
1 | .recent-post-item(style='width:100%;min-height:600px') |
(注意空格,pug文件强烈要求tab空格语法)
然后hexo clean hexo g hexo d